- The MERN stack: Node.js, React, Express.js & MongoDB
- Classic Deployment Methods on AWS
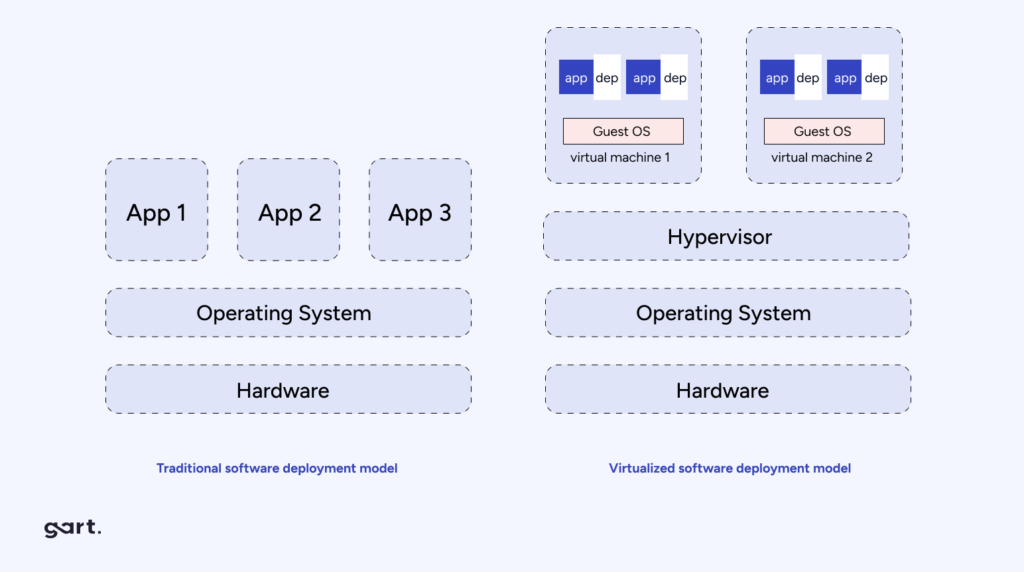
- Traditional VM Deployment for Node.js & React on AWS
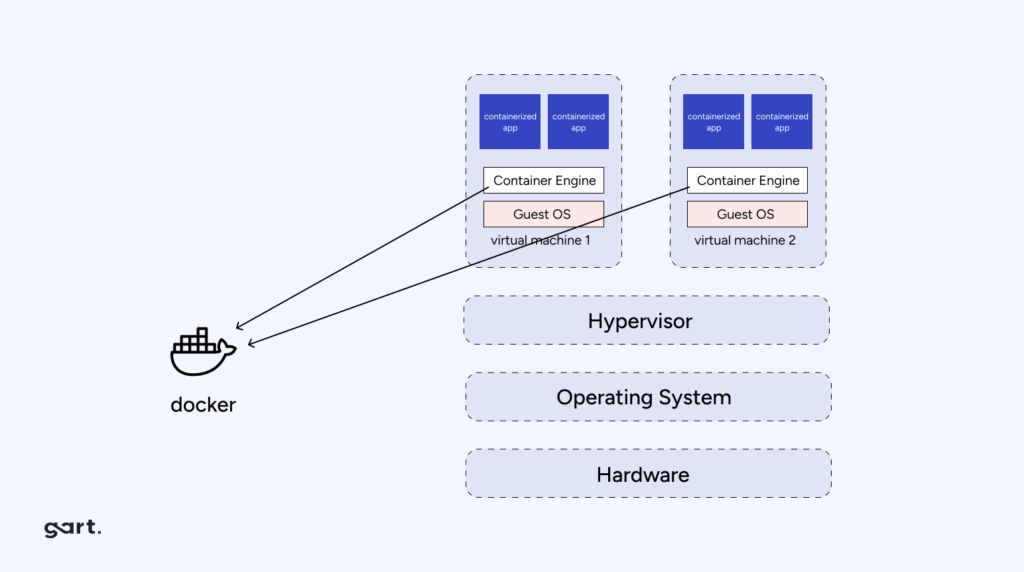
- Containerized Deployment with Docker on AWS
- Deploying with AWS ECS or EKS
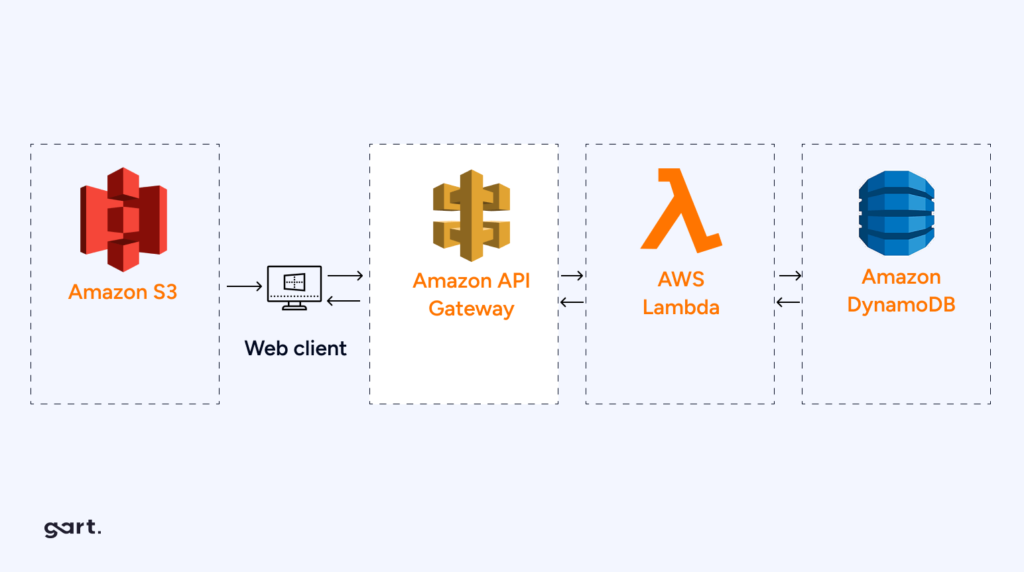
- Serverless Approach with AWS Lambda
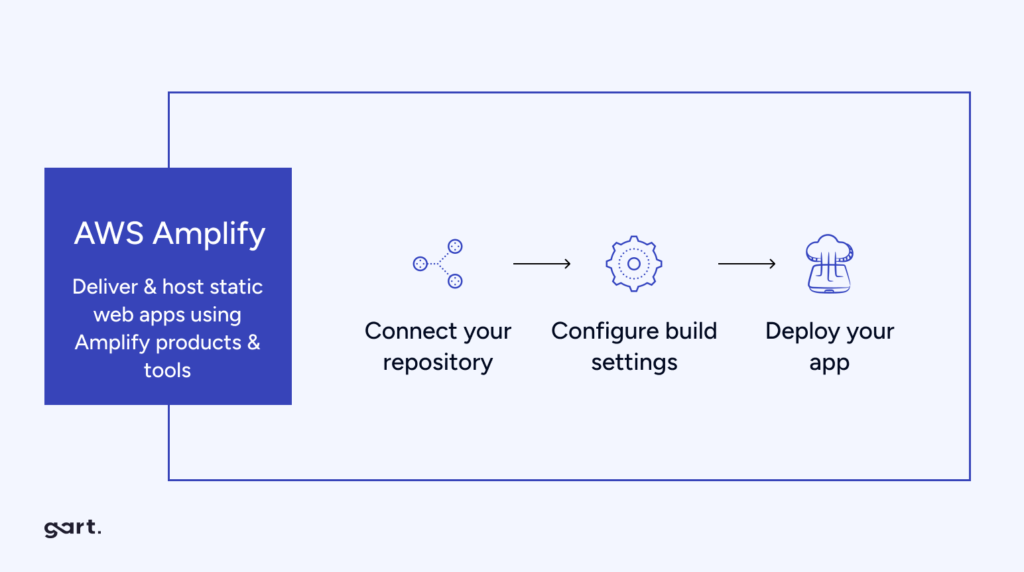
- AWS Amplify for Simplified Deployment
- Infrastructure as Code with Node.js Libraries
- Conclusion
One of the most common tasks in our practice is the Deployment of Node.js & React Solutions on AWS. Node.js, a JavaScript runtime, is commonly used for backend development, while React serves as a frontend library for building user interfaces. Combining these technologies necessitates effective deployment and management strategies, particularly when hosted on cloud platforms like AWS.
In this article, we’ll explore classical methods for deploying and managing Node.js and React applications on AWS, highlighting their pros and cons.
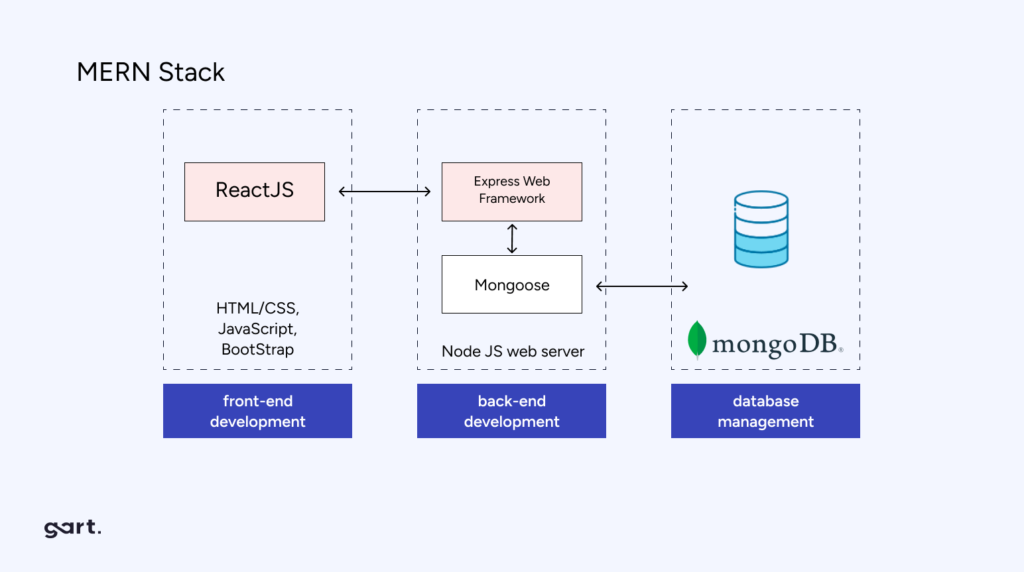
The MERN stack: Node.js, React, Express.js & MongoDB
The MERN stack has emerged as a formidable toolkit, blending MongoDB, Express.js, React, and Node.js to empower developers in crafting robust, full-stack applications. The MERN stack, comprising MongoDB, Express.js, React, and Node.js, stands as a powerful ensemble for full-stack web development. MongoDB serves as the database, Express.js provides the backend framework, React powers the frontend user interfaces, and Node.js operates as the JavaScript runtime.
At the heart of the MERN stack lies Node.js, a JavaScript runtime renowned for its versatility and performance in backend development. Complementing Node.js is React, a powerful library for crafting dynamic user interfaces. Together, they form a potent synergy, enabling developers to build modular, scalable architectures that cater to diverse user needs.

The concept of microservices involves breaking down applications into smaller, independent services, providing flexibility and ease of development. Node.js excels in a microservices environment due to its support for multithreading and scalability, allowing the deployment of multiple instances to distribute the workload.
Classic Deployment Methods on AWS
Traditional VM Deployment
- Pros: Full control over infrastructure.
- Cons: Manual scaling, limited flexibility.
Docker Containers
- Pros: Isolation, easy scalability, and flexibility.
- Cons: Requires Docker knowledge, manual management.
ECS or EKS for Container Orchestration
- Pros: AWS-managed container orchestration.
- Cons: Learning curve, potential complexity.
Serverless Approach with AWS Lambda
- Pros: Pay-per-use, automatic scaling.
- Cons: Limited execution time, cold start latency.
AWS Amplify for Streamlined Deployment
- Pros: Simplified deployment for startups and MVPs.
- Cons: May not be suitable for complex projects.
Best Practices:
- Use AWS IAM roles for security.
- Implement CI/CD pipelines for automation.
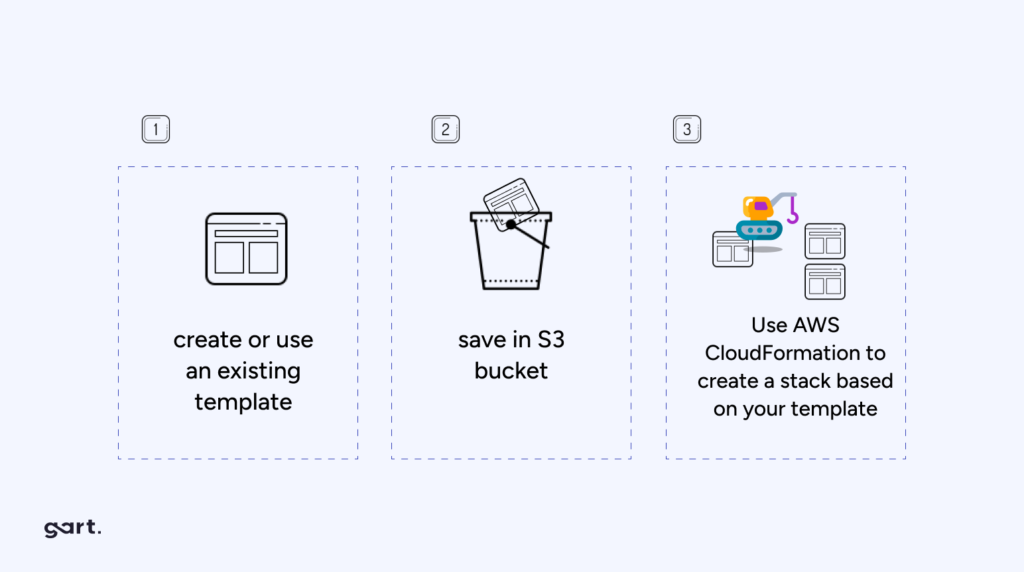
- Leverage AWS CloudFormation for infrastructure as code.
- Monitor performance using AWS CloudWatch.
- Implement HTTPS and security measures.
React Deployment Strategies
React applications generate static files, making them suitable for hosting on AWS S3. Leveraging AWS CloudFront, a content delivery network (CDN), enhances performance and security by caching and distributing content globally. Containerizing Node.js and React applications with Docker on AWS offers enhanced flexibility, scalability, and efficient management.

Traditional VM Deployment for Node.js & React on AWS
In the classic approach, deploying a solution with Node.js and React on AWS involves setting up virtual machines (VMs) to host both the backend (Node.js) and frontend (React) components. The traditional VM deployment method on AWS provides a robust and customizable approach for hosting Node.js and React applications, offering control and flexibility.

Pros:
- Full control over VM environment.
- Flexibility in configuring infrastructure.
- Suitable for applications with consistent workloads.
Cons:
- Manual scaling and maintenance.
- Requires expertise in server administration.
- Less responsive to sudden traffic spikes.
Consider this method when specific infrastructure configurations are necessary or for projects with predictable workloads.
Containerized Deployment with Docker on AWS
In the second method, deploying a solution with Node.js and React on AWS involves leveraging Docker to containerize applications. This approach provides flexibility, isolation, and efficient management of dependencies.
For instance, if you need to add or modify dependencies in your Node.js application, Docker allows you to effortlessly build a new container encapsulating these changes. This new container operates independently, ensuring isolation from the existing components and preventing disruptions. By exposing the required ports externally, you enable accessibility to the application. These containers can be effectively organized and managed collectively using Docker Compose or Docker Swarm, providing streamlined orchestration and simplified container management.

Pros:
- Efficient utilization of resources with containerization.
- Simplified deployment and management using Docker Compose.
- Easier scaling and maintenance with container orchestration tools.
Cons:
- Learning curve for Docker and orchestration tools.
- Additional overhead of managing containerized environments.
This method is particularly beneficial for projects with dynamic requirements and facilitates a more streamlined development and deployment workflow.
Deploying with AWS ECS or EKS
In the third approach, deploying a solution with Node.js and React on AWS involves utilizing AWS container management services such as ECS or EKS. These services provide a higher-level abstraction for managing Docker containers as services. Deploying with AWS ECS or EKS provides a managed and scalable solution for Node.js and React applications, offering native AWS integration and efficient container orchestration.
Pros:
- Streamlined container management using dedicated AWS services.
- Native integration with other AWS services for enhanced functionality.
- Support for auto-scaling and load balancing.
Cons:
- Learning curve, particularly with Kubernetes if choosing EKS.
- Limited flexibility compared to managing containers directly with Docker.
Choose ECS for simplicity or EKS for Kubernetes compatibility based on the specific needs and preferences of your project.
Read more: Case Study Deployment of a Node.js and React App to AWS with ECS

Serverless Approach with AWS Lambda
In the fourth approach, deploying a solution with Node.js and React on AWS involves adopting a serverless architecture using AWS Lambda. This serverless paradigm allows you to run code without managing servers, providing an abstraction layer where you only pay for the compute time consumed. The serverless approach with AWS Lambda offers a highly scalable and cost-effective solution for deploying Node.js and React applications.

Pros:
- Cost-efficient, as you only pay for the actual compute time used.
- Auto-scalability and high availability are inherent in the serverless model.
- Simplified deployment and management, as AWS Lambda abstracts away server concerns.
Cons:
- Limited execution time for Lambda functions (15 minutes per invocation).
- Cold start latency may impact the response time for infrequently used functions.
By abstracting away server management concerns, this approach allows developers to focus on building individual functions and components, enabling a more event-driven and efficient architecture.
AWS Amplify for Simplified Deployment
An additional approach involves leveraging AWS Amplify, a service provided by AWS that simplifies the deployment process, particularly suitable for MVPs and startups. AWS Amplify offers a hassle-free deployment solution for projects looking to quickly set up CI/CD without delving into intricate configurations.

Pros:
- Effortless setup and configuration, reducing the burden on developers.
- Ideal for MVPs and startups looking for a quick and straightforward deployment solution.
- Continuous deployment with minimal manual intervention.
Cons:
- May lack the flexibility needed for complex projects with specific deployment workflows.
- Limited customization compared to more intricate CI/CD setups.
AWS Amplify streamlines the deployment process by automatically detecting the project type, managing builds, and handling deployment requirements. To initiate the Amplify setup, developers can easily connect their code repository, such as GitHub or Bitbucket, to Amplify. One notable feature is that with Amplify, manual triggers for builds or deployments become unnecessary. The service continuously monitors the connected repository, automatically initiating build and deployment processes whenever changes are detected.
Upon the completion of these processes, Amplify provides a fully managed endpoint for the application, allowing seamless access and interaction with the deployed system. Acting as a Software as a Service (SaaS) solution, Amplify abstracts the complexities of configuring CI/CD pipelines. This abstraction is particularly advantageous for startups and MVPs, streamlining the deployment workflow and reducing the burden on developers.
However, despite its excellence in simplicity and ease of use, AWS Amplify may have limitations for more complex projects with specific deployment requirements. Teams working on intricate architectures or requiring highly customized CI/CD setups might find Amplify less suitable for their needs.
Infrastructure as Code with Node.js Libraries
An effective approach for deploying and managing a solution with Node.js and React on AWS involves utilizing Node.js’s internal libraries designed for AWS deployment. Instead of relying on external tools like Terraform or custom scripts, this method allows developers to handle infrastructure management directly within the Node.js codebase.
In this approach, specific Node.js libraries streamline the deployment process. For example, to deploy Node.js on AWS, developers can embed configuration details directly into their code, specifying the AWS location and predefined requirements. When executing commands, such as ‘npm install,’ the configuration file signals to AWS, prompting the creation of Lambda functions or other necessary resources. This seamless integration empowers developers to manage infrastructure alongside their application code.
Advantages of Node.js AWS Deployment Libraries:
- Developers can take control of infrastructure management within their familiar Node.js environment, minimizing the need for external tools.
- The process becomes more collaborative, as development and delivery are unified into a single, streamlined workflow.
- The entire deployment workflow, from coding to infrastructure setup, becomes more cohesive and straightforward.
Particularly beneficial for startups, this approach aligns development and delivery processes, fostering efficiency and reducing the reliance on dedicated deployment specialists. This method may have limitations for larger, more complex projects with diverse deployment needs.
Conclusion
Picking the best way to deploy your Node.js and React apps on AWS boils down to what your project needs and how comfy your team is with different options. Whether you’re into old-school VMs, containers, or the cool serverless vibe, each has its own pros and cons. Think about what your project really needs and make the most of AWS services to make your Node.js and React setup top-notch in terms of deployment, scalability, and overall management.
Need help deploying Node.js and React apps on AWS? Our team at Gart has a wealth of experience and successful cases. Reach out for expert assistance tailored to your needs!
See how we can help to overcome your challenges